wxpython
Học wxPython – Buttons Làm dự án nhận lương
wxPython – Buttons
Tiện ích nút được sử dụng rộng rãi nhất trong bất kỳ giao diện GUI nào. Nó nắm bắt sự kiện nhấp chuột do người dùng tạo ra. Công dụng rõ ràng nhất của nó là kích hoạt hàm xử lý được liên kết với nó.
Thư viện lớp wxPython cung cấp các loại nút khác nhau. Có một nút đơn giản, truyền thống, đối tượng lớp wx.Button, mang một số văn bản làm chú thích của nó. Một nút hai trạng thái cũng khả dụng, được đặt tên là wx.ToggleButton. Trạng thái nhấn hoặc nhấn của nó có thể được xác định bằng hàm eventhandler.
Một loại nút khác, wx.BitmapButton hiển thị một bitmap (hình ảnh) dưới dạng biểu tượng trên mặt của nó.
Hàm tạo cho lớp wx.Button và lớp wx.ToggleButton lấy các đối số sau −
Wx.Button(parent, id, label, pos, size, style)
These are some important methods of wx.Button class −
| S.N. | Methods & Description |
|---|---|
| 1 | SetLabel()
Sets the button’s caption programmatically |
| 2 | GetLabel()
Returns the button’s caption |
| 3 | SetDefault()
Button is set to default for the top level window. Emulates the click event on pressing Enter key |
Two important methods of wx.ToggleButton class are −
| S.N. | Methods & Description |
|---|---|
| 1 | GetValue()
Returns the state of toggle button (on/off) |
| 2 | SetValue()
Sets the state of button programmatically |
In order to create a bitmap button, firstly, a bitmap object needs to be constructed out of an image file.
The following variation of wx.Bitmap class constructor is most commonly used −
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)
Some of the predefined bitmap type constants are −
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
This bitmap object is used as one of the parameters for wx.BitmapButton class constructor.
Wx.BitmapButton(parent, id, bitmap, pos, size, style)
On some OS platforms, the bitmap button can display both bitmap and label. SetLabel() methods assign the caption. On other platforms, it serves as an internal label.
The normal button as well bitmap button emits a wx.CommandEvent. EVT_BUTTON binder associates a handler function to it.
The toggle button on the other hand uses wx.TOGGLEBUTTON binder for event handling.
In the following example, buttons of all three types are placed in a vertical box sizer of a panel.
Simple button object is created using the statement −
self.btn = wx.Button(panel, -1, "click Me")
Toggle button is constructed by following statement −
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
These buttons are added into vertical sizer using the following statements −
vbox.Add(self.btn,0,wx.ALIGN_CENTER) vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
Note − Because of wx.EXPAND flag, the toggle button occupies the entire width of the frame.
Using EVT_BUTTON and EVT_TOGGLEBUTTON binders they are associated with the respective handlers.
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked) self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
Three bitmap buttons are added into a horizontal box sizer. These buttons display an image as icon as their caption.
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
Click event of these three buttons is directed to OnClicked() method.
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked) self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked) self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)
Internal labels of these buttons are set to NEW, OPEN and SAVE respectively.
OnClicked() event handler function retrieves the label of source button, which caused the click event. That label is printed on the console.
def OnClicked(self, event): btn = event.GetEventObject().GetLabel() print "Label of pressed button = ",btn
OnToggle() event handler is triggered when the toggle button is clicked. Its state is read by GetValue() method and accordingly, the button’s caption is set.
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")
The complete code listing is as follows −
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, ''Button demo'')
app.MainLoop()
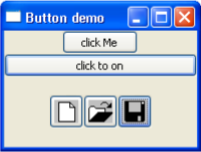
The above code produces the following output −

Label of pressed button = click Me
Toggle button state off
Toggle button state on
Label of pressed button = NEW
Label of pressed button = OPEN
Label of pressed button = SAVE
Vừa học vừa làm vừa nhận lương tại trung tâm Toidayhoc


